M1IF13 Web Avancé
This project is maintained by aurelient
Programmation Web Avancée et Mobile
CM 1 : Stack JavaScript
Aurélien Tabard - Lionel Médini
But de ce cours
-
Introduire les outils d’aide au développement JS Quelques rappels sur JS au besoin.
-
Vous rendre plus efficaces pour :
- développer
- packager une application Web
- débugger
Contenu de ce cours
- Grands principes d’un outil
- Lien vers le site / la doc
- Remarques sur l’utilisation pratique
JavaScript c’est cool
Parfois un peu trop…

Node.js 
Plateforme d’exécution basée sur le moteur Chrome
- Permet de :
- mettre en place de “grosses” applications
- en JS
- modulaires
- programmer dans le même langage côté serveur et côté client
- mettre en place de “grosses” applications
Quelques différences
avec du JS côté navigateur
- Pas de Browser Object Model (BOM)
- Paquets spécifiques
- Mode de gestion des modules : CommonJS
npm 
- Gestionnaire de paquets pour node
- S’utilise “à la” apt-get
- localement :
npm install <package> - globalement :
npm install -g <package>
- localement :
- Description de l’application dans un fichier package.json
Gestion des dépendances
Require
- Chargement des dépendances dans les modules
- S’utilise
- côté navigateur (utilise require.js ou d’autre méthodes)
- côté Node (vient avec sa propre commande require)
- Configuration en JSON
 Bower
Bower
- Gestionnaire de paquets applicatif côté client
- Description de l’application dans un fichier bower.json
- Exécution : bower install
- Différence avec NPM :
- Optimisé pour le front-end
- Meilleure gestion des dépendances croisées Graphe de dépendance plat : on télécharge pas jquery 2x côté client
 Grunt
Grunt
- Task manager / runner
- S’appuie sur un ensemble de plugins (cf. Maven)
- Configuration du projet : Gruntfile
- Utilisation : lancement des tâches via la Command Line Interface (CLI)
Voir aussi Gulp
 Yeoman
Yeoman
- Outil de “Scaffolding” d’applications Web
- Permet de créer rapidement un projet avec de nombreux composants
- 2 possibilités
- CLI
- Bibliothèque de générateurs prêts à l’emploi
Webpack

Webpack
- Permet la gestion de module (require / import)
- Agnostique au type de modules : AMD, UMD, CommonJS etc.
- Traite les assets statiques comme des modules (CSS, images)
- Découpe le code pour optimiser le chargement
- Injection de dépendance et multi-compilation
- S’intègre aux autres outils de build (Grunt/Gulp/etc)
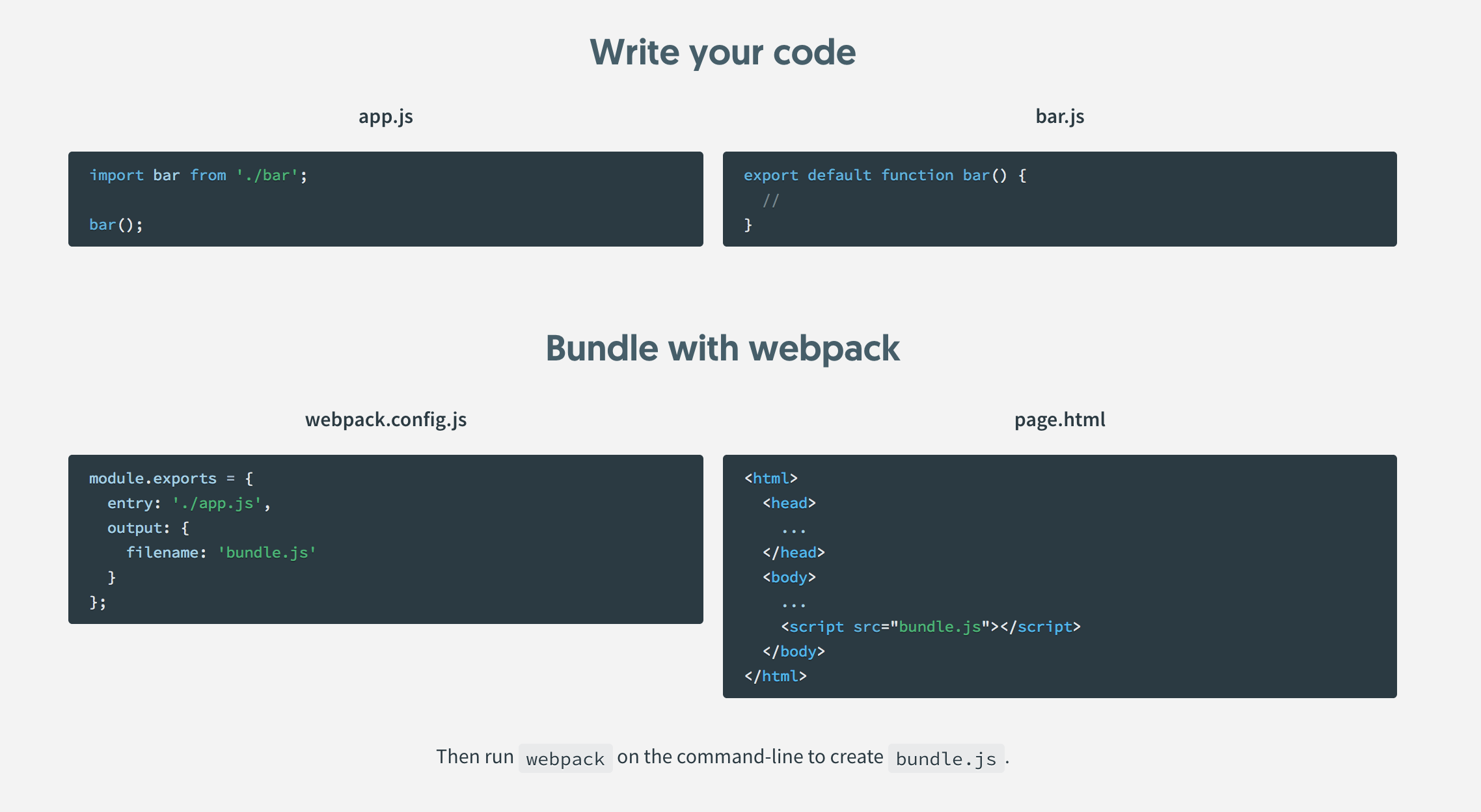
Webpack

via Getting started with Webpack
Webpack debugging
Problème : tout est optimisé / minifié
Solution : création d’une source-map liant code bundlé au code “réel”.
Autres outils JS
- Framework node : Express
- Tests : Mocha ou Jasmine
- Vérification de code : ESLint
- Compilation ES6 → ES5 : Babel
Modularité
Modularité Principes
- isolation
- réutilisabilité
- gestion des dépendances
- téléchargement
Différentes solutions
- Asynchronous Module Definition (AMD)
- CommonJS (CJS)
- Universal Module Definition (UMD)
- ES6 modules
Référence : http://addyosmani.com/writing-modular-js/
Deux approches
- Approche serveur
- un répertoire node_modules avec une arborescence de dépendances
- chaque module peut avoir ses propres dépendances, avec des versions différentes
- Approche client
- un répertoire avec des dépendances “à plat”
- les dépendances partagées doivent avoir les mêmes versions
- il faut gérer les conflits
Reférence : http://exploringjs.com/es6/ch_modules.html#sec_modules-in-javascript
Modules et sécurité
Lire:
I’m harvesting credit card numbers and passwords from your site. Here’s how.